Somos latmedia*, somos tu Agencia de Publicidad.
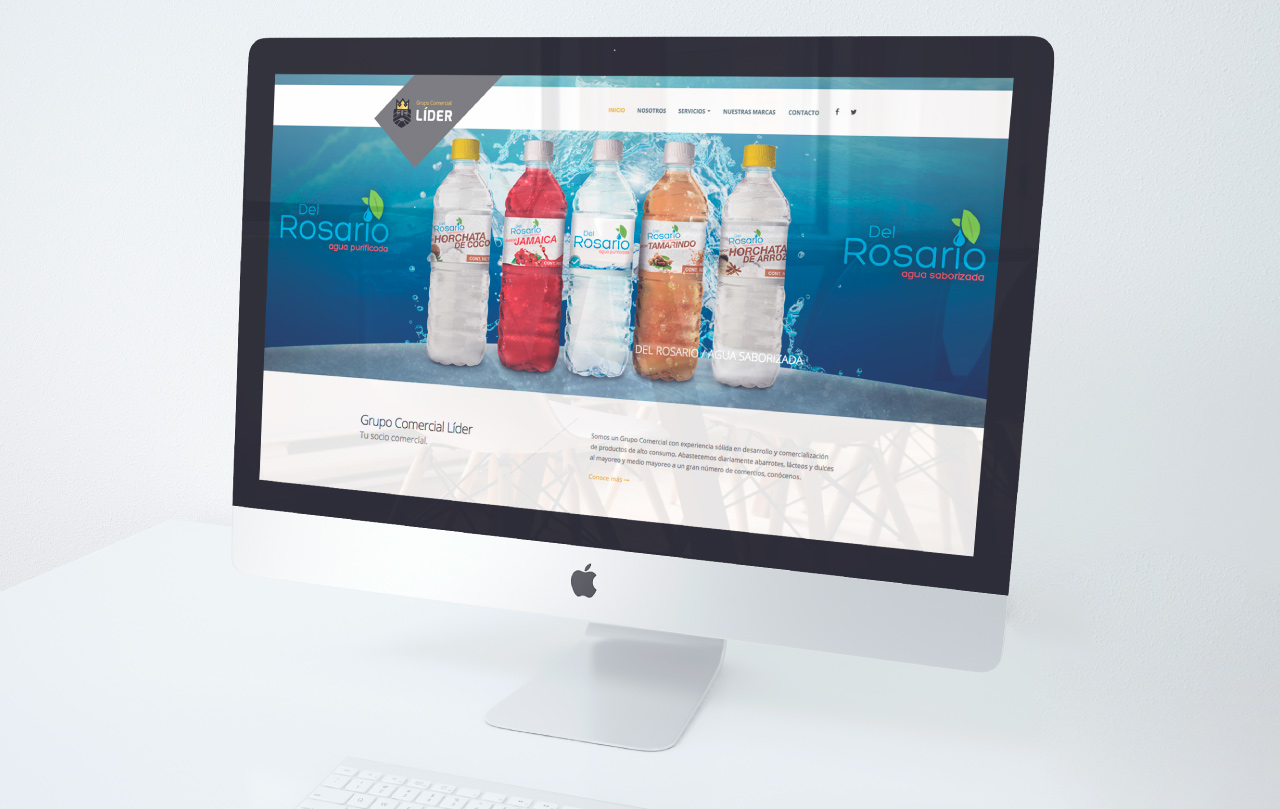
Desarrollo y optimización Web.
Branding Rebranding Campañas.
Diseño y gestión Social Media.
Aplicaciones Móviles y Web.
Marketing Digital.
Campañas en línea.
Casos de éxito
-
All
-
Branding
10 -
Desarrollo Web
4 -
Diseño Gráfico
7 -
Edición Video
2 -
Imprenta
4 -
Marketing
4 -
Social Media
2 -
Streaming
2 -
Aplicaciones Móviles
2
Nuestro enfoque
¿Necesitas nuevas ideas para lograr los objetivos que deseas? Te ayudamos a generar más lealtad y atraer más clientes, eso hacemos.
En latmedia* creemos que no hay cliente pequeño y estamos orgullosos de servir día a día a negocios que quieren aprovechar las herramientas de Marketing para lograr sus objetivos comerciales.
Si eres un emprendedor y ofreces servicios, cualquiera que sean, estamos preparados para trabajar junto a ti para lograr que tu servicio llegue a más personas, usando nuestras estrategias de Marketing digitales y tradicionales lograremos tus objetivos.
Nuestras estrategias de Marketing te ayudarán a lograr los objetivos comerciales que tu compañía ha trazado, permítenos trabajar junto a ustedes para crear relaciones ganar – ganar, el éxito de tu compañía es nuestra carta de presentación.
Sabemos como y que mensaje hacer llegar a las personas, diseñaremos una estrategia de Marketing adecuada para lograr que tu campaña sea precisa, enfocada y exitosa, trabajemos juntos para lograr tus objetivos. Estamos listos.












latmedia* logró en tiempo récord la construcción de nuestra tienda en línea, estamos muy satisfechos con su trabajo.
El trabajo de latmedia* fue muy profesional, llevandonos a cumplir las metas que nos trazamos.
Trabajar con latmedia* ha sido una decisión acertada, hemos consolidado nuestro proyecto con sus estrategias de marketing.
Diseñamos una estrategia personalizada para ti.
Nuestros precios son totalmente competitivos y podemos trabajar con tu presupuesto, no dudes en ponerte en contacto y aprovechar todo el poder de nuestras herramientas de Marketing.